
WordPressブログは作ったけど、デザインテーマはどうしよう?
ブログのテーマはAFFINGERがいいって聞くけどメリットデメリットが知りたい!
こんなお悩みを解決します。
この記事では私が実際にAFFINGER6を導入したリアルな感想をお伝えします。本気で稼ぎたい方は最後まで読んで導入まで終わらせましょう!
目次
本音レビュー!AFFINGERはおすすめ!
結論からお伝えすると、稼ぎたいならAFFINGER一択です!
確かに有料テーマはお金がかかるので、少しためらってしまいますよね。私も同じく悩みました。ですがブログで稼ぐなら有料テーマは必須です。
私はこのブログを始める時、収益が出てから有料テーマにしようと思っていました。14,800円ってお安い買い物じゃないなと思ったからです。
ですがブログを作り込んでいく中で他のブロガーさんの口コミを見てAFFINGER6の導入を決めました。
その口コミと言うのが、
- 別のテーマから途中で変えるとデザインが変わってしまい修正に膨大な時間を要する。
- 収益が上がった!
というものでした。
私は元々収益化ブログを作るつもりだったのと、後からデザインテーマを変えて修正するのは大変そうだなと思いAFFINGER6を導入しました!

14,800円するけど実際に使ってみると
とてもコスパ良いです!
最近ワードプレスブログを始めたばかりで記事数が少ない方は今のうちに導入した方が良いです!
AFFINGER6のデメリット
AFFINGERのデメリットは次の2つです。
- カスタマイズできることが多い
- 金額が高め
1.カスタマイズできることが多い
「カスタマイズできることが多い」はメリットでもありますが、多すぎて迷ってしまう点ではデメリットですね。
ブログ全体の色だけでなくボタンや見出し、ボックスなどたくさんカスタマイズできる部分があります。
はじめから完ぺきを目指すと時間がかかりすぎるので、少しずつ調整していきましょう。
2.金額が高め
14,800円って額面だけみると高いですよね。
ブログ初心者の方が導入するのに悩む1つのデメリットだと思います。
ただブログを続けていればすぐに回収できてしまう金額です。
さらに前述しましたが、コスパが良いです!
慣れてくると、なんて便利なんだ!と感動します。
AFFINGER6のメリット
AFFINGERのメリットを3つ紹介します。
- デザインのバリエーションが多い
- 初心者でもできる操作の簡単さ
- SEO対策が抜群
1.デザインのバリエーションが多い
AFFINGERはデザインが豊富です。

これは公式サイトのサンプルの一例ですが、選択肢が豊富でどれにしようか迷ってしまうほどあります。
ブログのデザインはそのブログのイメージを決める大切な材料なので、選択肢が多いのは嬉しいですね!
2.初心者でもできる操作の簡単さ
吹き出しやボタン、ボックスなど装飾カスタムもたくさんあります。

これがワンクリックで作れます
他にもこのボタンも光る演出や色を簡単に作ることができます。
記事の装飾やカスタマイズもたくさんあり、さらにワンクリックで初心者の方でも簡単に作れると作業効率も上がりますよね。
3.SEO対策が抜群
AFFINGERは稼ぐに特化した有料テーマです。
なので導入することで、検索順位が上がったりPV数が増えたりとSEO対策をしてくれます。
集客が増えれば収益も上がりますよね!
AFFINGERの導入方法【簡単3ステップ】
AFFINGERの具体的な導入方法を解説していきます。
10分でできます!手順としては以下の3ステップです。
- AFFINGERを購入する
- テーマをダウンロードする
- ブログに有効化する
難しいことは何ひとつないのでサクッと導入しましょう。
手順1.AFFINGERを購入する
まずAFFINGERの公式サイトにアクセスします。
↑こちらから
下へスクロールして「今すぐ手に入れる」をクリック。

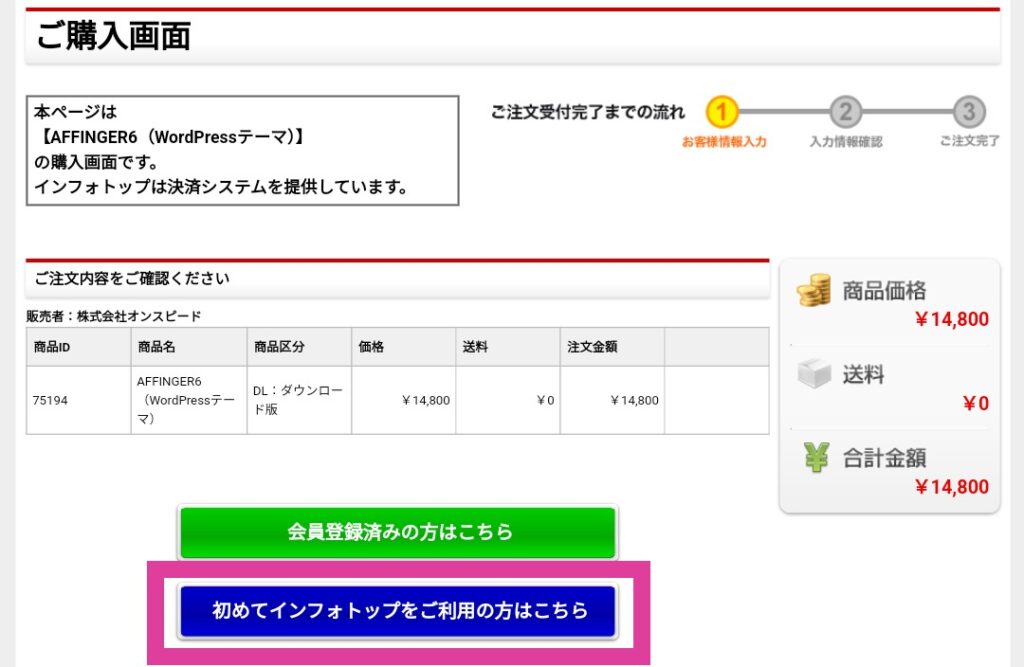
「初めてインフォトップをご利用の方はこちら」をクリック。

「お客様情報」、「お支払情報」、「カード情報」を入力。
最後に「決済実行」をクリックするとAFFINGERの購入は完了です。
手順2.AFFINGERをダウンロード
次に、AFFINGERをダウンロードします。
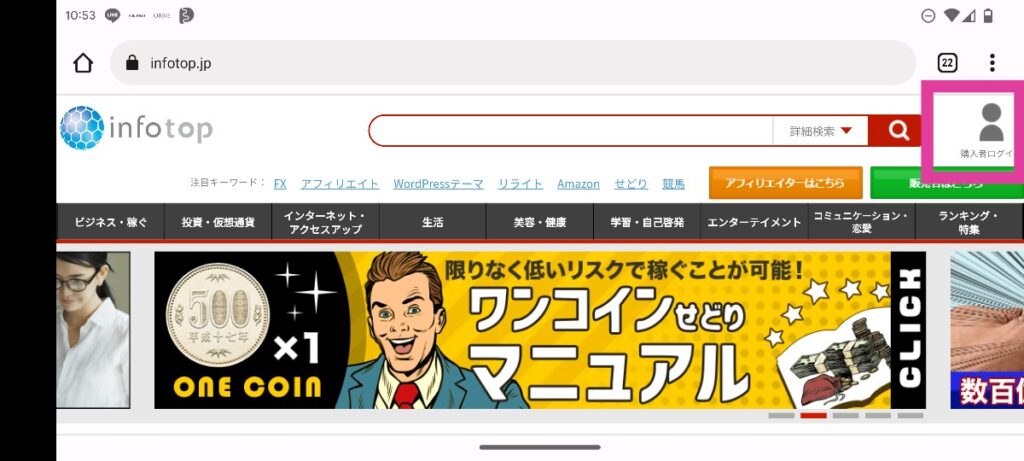
「インフォトップ」にアクセスします。
「購入ログイン」をクリックして、購入時に決めたメールアドレスとパスワードを入力してログインします。

そうすると、「注文履歴、ダウンロード」というタブがあるのでクリック。
注文履歴の中からAFFINGERをダウンロードします。
ダウンロード期間は14日間です!!
ダウンロードできたzipファイルをダブルクリックで解凍したら完了です!
手順3.WordPressに入れて有効化
最後にワードプレスに入れていきます!
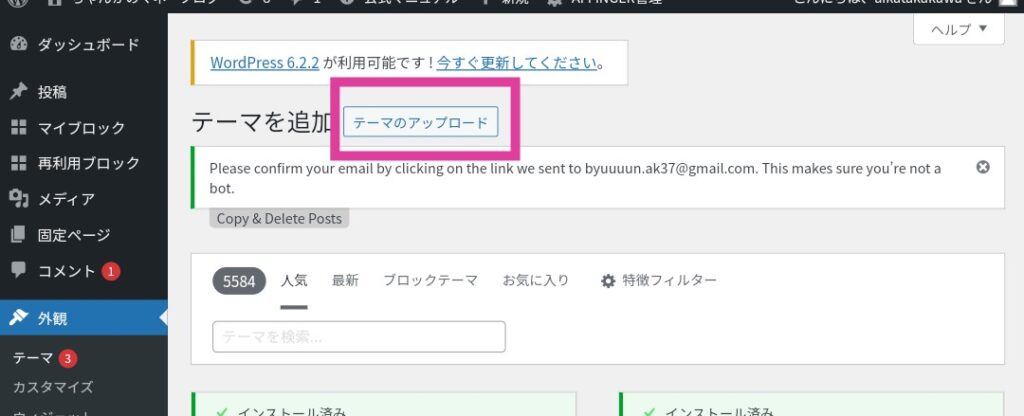
WordPressのダッシュボードを開いて外観>テーマ>新規追加をクリック。

テーマのアップロードをクリック

先に「affinger.zip」を、次に「affinger-child.zip」をアップロードして「今すぐインストール」をクリック。
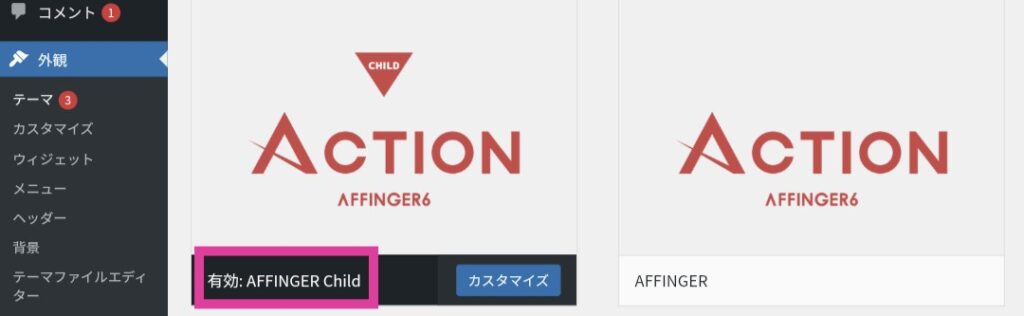
2つともインストールできたら外観>テーマに戻ります。
必ず「AFFINGER child」を有効化してください。

ちなみに、AFFINGERを有効化すると、テーマが更新されたときにカスタマイズが消えてしまいます、、、

これでAFFINGERの導入が完了です!
まとめ:ブログで稼ぐならAFFINGER一択
AFFINGERを実際に使ってみたレビューと導入方法を、解説しました。
デザインにかける時間を減らして記事の執筆に集中できますよ。